| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- --watch
- Spring Boot
- Google Developer API
- Google Refund
- critical rendering path
- Digital Ocean
- Packet Network
- mongoDB
- linux
- OverTheWire
- unity
- draganddrop
- SDK upgrade
- express
- java
- nodejs
- Unity Editor
- MySQL
- rpg server
- springboot
- Git
- Camera Zoom
- server
- Unity IAP
- Camera Movement
- spread 연산자
- screencapture
- react
- css framework
- docker
- Today
- Total
우당탕탕 개발일지
[React] React Web Client 만들기 (1) - ReactRouterDom 본문
VSCODE에서 react 프로젝트 생성하기
우선 vscode extensions에서 react를 다운받도록 한다. 프로젝트 폴더를 생성한다.

프로젝트 폴더를 만들고, 아래 명령어를 통해 react프로젝트를 생성한다
npx create-react-app
##실행하기 : pacakge.json에서 확인가능
##npm run start
React-Router-Dom
리액트라우터돔은, 유저의 상태나 요청에 따라서 적합한 콘텐츠로 이동시켜주는 기능을 수행한다. 예를들어 <내정보> 보기를 눌렀을 때 로그인 된 유저라면 <내정보보기> 페이지로 유도하고, 아직 로그인이 되지 않았다면 <로그인하기> 페이지로 유도해야한다. 이러한 기능을 도와주는것이 react-router-dom 이다.
라이브러리를 npm 을 이용해 다운받는다.
npm install react-router-dom --save
프로젝트 구조 익히기

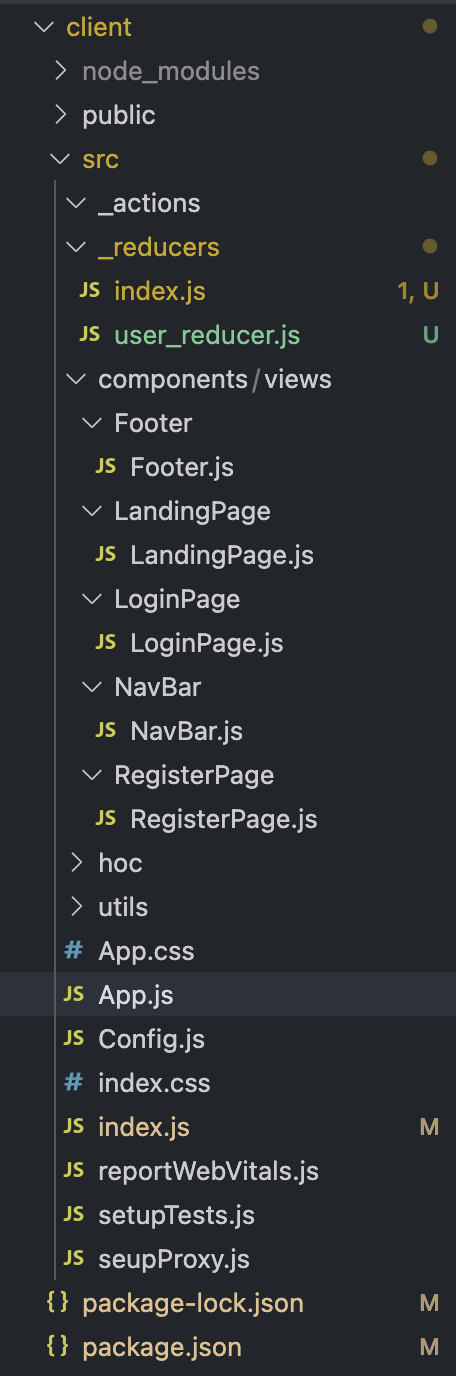
프로젝트 폴더 내의 구조는 이러하다. coponents/view 아래에 원하는 페이지들이 각각 js스크립트로 정의되어 있다.
_actions 와 _reducer는 나중에 redux를 할 때 필요하다(지금은 다루지않는다.)
여기서 중요한 것은 views 폴더 안에 각 콘텐츠들을정의하는 js파일들이 있다는것이다.
App.js에서 라우터 설정하기
react에서 가장먼저 실행되는 스크립트는 App.js이다. App.js에서 라우팅 설정을 해주자.
아래는 App.js이다. Router 잘 보자.
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import NavBar from "./components/views/NavBar/NavBar";
import Footer from "./components/views/Footer/Footer";
import LandingPage from "./components/views/LandingPage/LandingPage";
import LoginPage from "./components/views/LoginPage/LoginPage";
import RegisterPage from "./components/views/RegisterPage/RegisterPage";
export default function App() {
return (
<>
<NavBar />
<Router>
<Routes>
<Route path="/" element={<LandingPage />} />
<Route path="/login" element={<LoginPage />} />
<Route path="/register" element={<RegisterPage />} />
</Routes>
</Router>
<Footer />
</>
);
}
views 폴더에 있던 js파일들을 가져와 라우팅 해주는것을 알 수 있다.
예를들어 http://localhost:3000/login 경로로 접속할 경우 LoginPage.js가 로드될것이다.
NavBar와 Footer는 url과 관련없이 항상 출력되는것을 알 수 있다.
LoginPage, LandingPage, RegisterPage는 현재 모두 기본으로 설정되어있다. 각 스크립트에 가서 rfce 를 누르면 간단하게 기본코드가 입력된다. 아래처럼! (LoginPage.js)
import React from "react";
function LoginPage() {
return <div>LoginPage</div>;
}
export default LoginPage;
npm run start 를 통해 실행하면 웹이 열리는데, url에 따라 가운데 글자가 변경되는것을 확인할 수 있다.
참고문헌
react-router-dom 의 예시는 아래 링크에서 확인할 수 있다.
https://github.com/remix-run/react-router/tree/dev/examples/basic
react-router/examples/basic at dev · remix-run/react-router
Declarative routing for React. Contribute to remix-run/react-router development by creating an account on GitHub.
github.com
'Client' 카테고리의 다른 글
| [React] state 를 이용하여 데이터 추가,삭제,변경 (0) | 2024.05.17 |
|---|---|
| [React] JSX 리스트 반복 출력 : map (0) | 2024.05.16 |
| [React] 리액트가 뭐에요? : React 이론 핥기 (0) | 2024.05.15 |
| [React] React Web Client 만들기 (3) : Redux (0) | 2024.05.14 |
| [React] React Web Client 만들기 (2) - 서버통신하기 axios & CORS issue (0) | 2024.05.13 |




