| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Google Refund
- rpg server
- springboot
- critical rendering path
- Camera Movement
- OverTheWire
- Git
- Digital Ocean
- mongoDB
- unity
- server
- MySQL
- Spring Boot
- docker
- linux
- Unity IAP
- Packet Network
- nodejs
- --watch
- css framework
- react
- screencapture
- express
- Unity Editor
- java
- Camera Zoom
- Google Developer API
- SDK upgrade
- draganddrop
- spread 연산자
- Today
- Total
목록2024/05 (12)
우당탕탕 개발일지
 [React] react-beautiful-dnd : Drag and Drop 구현하기
[React] react-beautiful-dnd : Drag and Drop 구현하기
추가))react-beautiful-dnd 로 구현을 끝냈을 때 계속 아래와 같은 warning이 나타났다. 실행하는데는 문제 없지만, 난 빨간색 로그를 굉장히 싫어하므로 없애고싶다. 이유를 검색해보니 현재 react-beautiful-dnd는 react-redux의 오래된 버전을 사용하고 있다고 한다. 그런데 beautiful-dnd 에서는 더이상 라이브러리를 업데이트하지않는다고.. 하기 때문에.. 다른 라이브러리로 바꾸는것이 좋겠다.. 사용할 것은 @hello-pangea/dnd 이다. 모든 동작은 beautiful-dnd와 동일하다 . 내용은 아래쪽에 수정해놓았다. 트렐로에서 사용하기만 했지 어떻게 만들지 생각조차 해보지 못했던... 드래그앤드롭을 구현해보도록 하겠다. 공식문서는 여기.. 이미..
 [React] CSS Framework : TailWind CSS 사용하기
[React] CSS Framework : TailWind CSS 사용하기
공식문서https://tailwindcss.com/docs/installation Installation - Tailwind CSSThe simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.tailwindcss.com 1. VSCode 에서 TailWindCSS IntelliSense 설치2. 프로젝트에 TailWindCSS 다운로드 및 init## 3가지 모듈 다운로드. -D 옵션은 개발에서 사용한다는 의미. -developmentnpm install -D tailwindcss npx tailwindcss init 3. tailwind.config.js 작성현..
 [React] Hooks 왜쓰는데?? : 함수형 컴포넌트는 라이징스타
[React] Hooks 왜쓰는데?? : 함수형 컴포넌트는 라이징스타
React 에는 Class형 컴포넌트와 Funtional 컴포넌트 두 가지 종류가 있다. 두 가지 방법의 차이가 무엇이고, 어떤것을 더 많이 사용할까?? 클래스 컴포넌트는 코드가 복잡하고 속도가 느리지만 더 많은 기능을 제공한다. 이에 비해 함수형 컴포넌트는 코드가 간단하고 속도가 빠른 대신, 기능에 제한이 있었다. 어떤 기능의 제한이냐 하면, 아래의 생명주기를 이용할 수 없다는 극한의 단점이었다. react의 생명주기는 위 그림처럼 Mouting, Updating, UnMouning 3단계로 이루어져있다. 처음 시작할때, 시작 한뒤 리렌더링할 때, 그리고 마운팅을 종료할 때 각각 알맞는 작업을 수행하고 싶을 것이다. 하지만 함수형 컴포넌트에서는 이 생명주기를 이용할 수 없었다. 그래서 성능이 더 ..
TodoList를 구현중이다. 이번 포스팅에서는 유저의 인터렉션을 통해 todoData 값을 변경시키고, UI를 갱신하는 작업을 할 것이다. 컴포넌트 안에서 데이터를 관리하기 위해 state를 사용한다. 더보기App.jsimport React, { Component } from "react";import "./App.css";export default class App extends Component { btnStyle = { color: "#fff", border: "none", padding: "5px 9px", borderRadius: "50%", cursor: "pointer", float: "right", }; getStyle = (completed) =>..
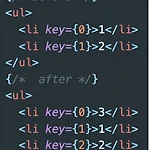
 [React] JSX 리스트 반복 출력 : map
[React] JSX 리스트 반복 출력 : map
JSX에서는 FOR문을 사용할 수 없다. for문과 비슷한 동작을 하는것이 바로 map()함수이다.Todo리스트를 구현할거고, 다음과 같이 배열 안에 해야할 일 목록이 들어있다고 해보자.todoData = [ { id: "1", title: "study", completed: false, }, { id: "2", title: "clean room", completed: true, }, ]; 이것을 jsx에서 리스트로 표현을 하고자 할때는 다음과 같이 map()을 사용해주면 된다. 아래는 render()내의 함수이다.render() { return ( {this.todoData.map((data) => ( ..
 [React] 리액트가 뭐에요? : React 이론 핥기
[React] 리액트가 뭐에요? : React 이론 핥기
리액트는 웹을 만드는데 사용하는 라이브러리다. 리액트만 있는건 아니다 . 웹을 만든다하면 아래처럼 여러가지를 사용할 수 있다. 이중 Vue.js 와 Angular는 프레임워크이고, React는 라이브러리이다. 프레임워크 vs 라이브러리프레임워크는 앱을 만들기 위해 필요한 대부분의 것을 가지고있는것을 말한다.라이브러리는 어떤 특정 기능을 위해 모듈화해놓은 것을 말한다. 프레임워크가 넓은 의미이다. 프레임워크는 앱을 만드는데 필요한 대부분의 라이브러리를 가지고 있으며, 라이브러리들은 각각 특정 기능을 위해 모듈화되어있다. 리액트는 UI를 렌더링하기 위해 사용하는 '라이브러리'이다. 라우팅은 react-router-dom , 상태관리는 redux, 빌드를 위해서 webpack, 테스트를 위해 eslint ..
 [React] React Web Client 만들기 (3) : Redux
[React] React Web Client 만들기 (3) : Redux
오늘의 목표1. 로그인페이지를 만든다.2. 이메일과 비밀번호를 입력한다.3. 서버와 통신해서 결과를 받고, 성공하면 LandingPage로 이동한다.4. 2~4 과정에서 redux를 이용한다. Redux는 상태관리 라이브러리로, 컴포넌트들 사이에서 데이터값을 공유하기 위해 사용한다. React엔 Props와 State가 있다.Props는 컴포넌트 사이에서 의사소통을 할 수 있게 해주는데, 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 수 있다. 단, 데이터는 변경될 수 없다. 데이터가 변경되기 위해서는 부모 컴포넌트에서 자식 컴포넌트로 변경된 데이터를 다시 전달해야한다.State는 컴포넌트 내에서 데이터를 전달한다. 데이터를 변경할 수 있으며, 데이터가 변경될때마다 리렌더링된다. Redux는 이중 S..
AXIOS서버와 통신하기 위해서 axios 라이브러리를 사용하도록 한다. npm을 이용해 라이브러리를 다운받는다.npm install axios --save landingPage가 오픈될 때 테스트용 api통신을 해보도록 하자. 아래는 LandingPage.js 로, http://localhost:3000/ 으로 접속했을 때 실행되는 스크립트이다. (react-router-dom 을 이용했다. 이전 게시글을 참고) //LandingPage.jsimport React, { useEffect } from "react";import axios from "axios";function LandingPage() { useEffect(() => { axios.get("/api/hello").then((res)..

