| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Digital Ocean
- Packet Network
- java
- --watch
- Git
- Google Developer API
- mongoDB
- OverTheWire
- Unity IAP
- Camera Movement
- rpg server
- critical rendering path
- docker
- Spring Boot
- Camera Zoom
- linux
- spread 연산자
- css framework
- server
- draganddrop
- react
- express
- Unity Editor
- unity
- nodejs
- screencapture
- Google Refund
- SDK upgrade
- springboot
- MySQL
- Today
- Total
목록분류 전체보기 (89)
우당탕탕 개발일지
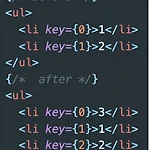
 [React] JSX 리스트 반복 출력 : map
[React] JSX 리스트 반복 출력 : map
JSX에서는 FOR문을 사용할 수 없다. for문과 비슷한 동작을 하는것이 바로 map()함수이다.Todo리스트를 구현할거고, 다음과 같이 배열 안에 해야할 일 목록이 들어있다고 해보자.todoData = [ { id: "1", title: "study", completed: false, }, { id: "2", title: "clean room", completed: true, }, ]; 이것을 jsx에서 리스트로 표현을 하고자 할때는 다음과 같이 map()을 사용해주면 된다. 아래는 render()내의 함수이다.render() { return ( {this.todoData.map((data) => ( ..
 [React] 리액트가 뭐에요? : React 이론 핥기
[React] 리액트가 뭐에요? : React 이론 핥기
리액트는 웹을 만드는데 사용하는 라이브러리다. 리액트만 있는건 아니다 . 웹을 만든다하면 아래처럼 여러가지를 사용할 수 있다. 이중 Vue.js 와 Angular는 프레임워크이고, React는 라이브러리이다. 프레임워크 vs 라이브러리프레임워크는 앱을 만들기 위해 필요한 대부분의 것을 가지고있는것을 말한다.라이브러리는 어떤 특정 기능을 위해 모듈화해놓은 것을 말한다. 프레임워크가 넓은 의미이다. 프레임워크는 앱을 만드는데 필요한 대부분의 라이브러리를 가지고 있으며, 라이브러리들은 각각 특정 기능을 위해 모듈화되어있다. 리액트는 UI를 렌더링하기 위해 사용하는 '라이브러리'이다. 라우팅은 react-router-dom , 상태관리는 redux, 빌드를 위해서 webpack, 테스트를 위해 eslint ..
 [React] React Web Client 만들기 (3) : Redux
[React] React Web Client 만들기 (3) : Redux
오늘의 목표1. 로그인페이지를 만든다.2. 이메일과 비밀번호를 입력한다.3. 서버와 통신해서 결과를 받고, 성공하면 LandingPage로 이동한다.4. 2~4 과정에서 redux를 이용한다. Redux는 상태관리 라이브러리로, 컴포넌트들 사이에서 데이터값을 공유하기 위해 사용한다. React엔 Props와 State가 있다.Props는 컴포넌트 사이에서 의사소통을 할 수 있게 해주는데, 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 수 있다. 단, 데이터는 변경될 수 없다. 데이터가 변경되기 위해서는 부모 컴포넌트에서 자식 컴포넌트로 변경된 데이터를 다시 전달해야한다.State는 컴포넌트 내에서 데이터를 전달한다. 데이터를 변경할 수 있으며, 데이터가 변경될때마다 리렌더링된다. Redux는 이중 S..
AXIOS서버와 통신하기 위해서 axios 라이브러리를 사용하도록 한다. npm을 이용해 라이브러리를 다운받는다.npm install axios --save landingPage가 오픈될 때 테스트용 api통신을 해보도록 하자. 아래는 LandingPage.js 로, http://localhost:3000/ 으로 접속했을 때 실행되는 스크립트이다. (react-router-dom 을 이용했다. 이전 게시글을 참고) //LandingPage.jsimport React, { useEffect } from "react";import axios from "axios";function LandingPage() { useEffect(() => { axios.get("/api/hello").then((res)..
 [React] React Web Client 만들기 (1) - ReactRouterDom
[React] React Web Client 만들기 (1) - ReactRouterDom
VSCODE에서 react 프로젝트 생성하기우선 vscode extensions에서 react를 다운받도록 한다. 프로젝트 폴더를 생성한다. 프로젝트 폴더를 만들고, 아래 명령어를 통해 react프로젝트를 생성한다npx create-react-app##실행하기 : pacakge.json에서 확인가능##npm run start React-Router-Dom리액트라우터돔은, 유저의 상태나 요청에 따라서 적합한 콘텐츠로 이동시켜주는 기능을 수행한다. 예를들어 보기를 눌렀을 때 로그인 된 유저라면 페이지로 유도하고, 아직 로그인이 되지 않았다면 페이지로 유도해야한다. 이러한 기능을 도와주는것이 react-router-dom 이다. 라이브러리를 npm 을 이용해 다운받는다.npm install react..
index.js에서 정의했던 users.main.js router를 살펴보자. 우선 index.js 의 router 정의 부분은 다음과 같았다.const userRouter = require("./src/users/users.main");app.use("/api/users", userRouter); app.use() 부분에서 경로를 /api/users로 설정했었기 때문에, 만약 user.main.js에서 라우터 경로를 /login 으로 설정하면 최종 경로는 /api/users/login 이 된다. 스크립트는 총 2개로, 함수를 담당하는 uesrs.main.js 와 모델을 담당하는 users.models.js 이다.더보기더보기더보기users.models.jsconst mongoose = require("..
1. nodeJs 다운로드 받기. 다운로드를 받은 뒤 아래 명령어를 통해 정상적으로 다운되었는지 확인한다.node -v 2. 프로젝트를 하나 만들고, VSCode를 켠다. 터미널에서 npm 초기화및 express를 설치한다.npm initnpm install express --save //express 설치##실행명령어는 다음처럼하면된다.npm run --save 옵션은 package.json에 표시되어서 다른사람도 확인할 수 있게끔 하는 옵션이다. npm 대신 yarn을 사용해도 무관하다. 3. MongoDB 사이트 접속, 로그인 및 클러스터 생성.클러스터를 생성하면 아래와 같은 URI값을 주는데 , 스크립트 안에서 이 URI를 통해 몽고디비와 연결할 수 있다. mongodb+srv://[계정이름]:..
Unity에서 제공하는 Screen Capture를 이용해 스크린샷을 찍고, Native Gallery 를 이용하여 갤러리에 저장한다. 순서는 다음과 같다.1. 프레임 준비를 위해 Coroutine을 이용해 waitforEndofFrame()을 호출2. 파일이름을 지정3. 찰칵4. 갤러리 저장을 위해 퍼미션 체크5. 갤러리저장 1. 프레임 준비를 위해 Coroutine을 이용해 waitforEndofFrame()을 호출 public void CaptureScreen() { StartCoroutine(MakeScreenShot()); } private IEnumerator MakeScreenShot() { yield return new WaitForEn..

